Couple of days ago Facebook made a announcement that they are working with some online giant media brands to release new feature to embed Facebook video, status, photos, hash tags, etc. on website. Yet this feature is currently available to a handful of news publishers, with a broader rollout coming soon. But, we arranged a Embedded Posts Social Plugin to insert any type of fb posts with in website / blog hosted on any platform (blogger, wordpress, etc.)
Method 1
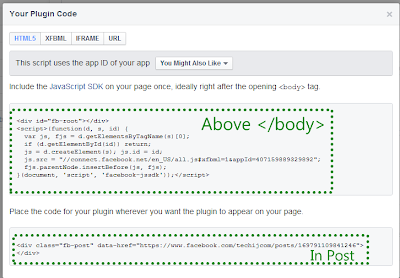
Visit Configurator and paste the url of desired post in url of story field. Click on get code. A new sub-window will popup. From HTML5 tab copy JavaScript SDK and paste it in your website template or theme just before
Recommended: Google AdSense Responsive Ads | A Complete Guide
Then grab the second code from the same HTML5 tab and place the code for your plugin wherever you want the plugin to appear on your post / page. See below embedded posts that how it works.
Recommended: The Useless Web
Method 2
Yet, the method is not release but once it rollout for public, you will see a new option Embed Post along each publicly available posts with other options; Hide, Report / Mark as Spam, Follow Post, etc. Click it and copy a code from newly opened dialog box and paste it into your website.
How To Copy the link of Facebook posts
To copy link of any wall posts, click on the timestamp (time / date when status is shared) and then copy the url from browser url bar.
Recommended: How to Send Secure Encrypted Emails Free





0 comments:
Post a Comment